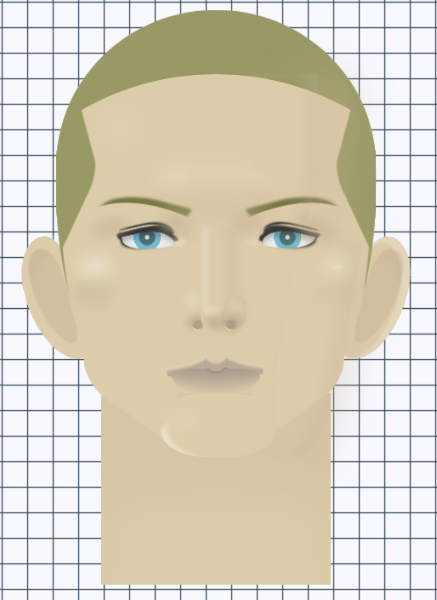
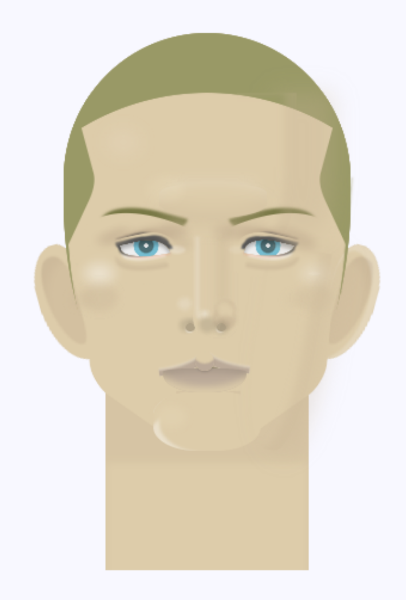
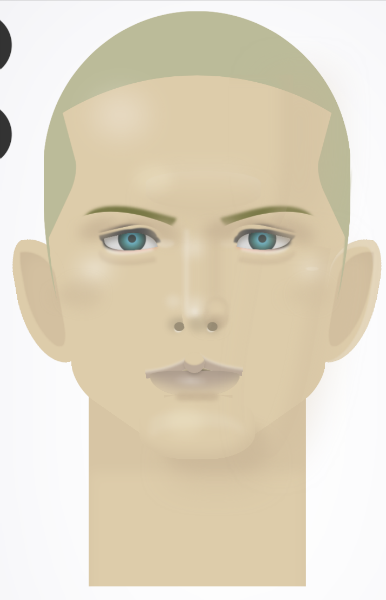
man
2018/03/13CSS で描いた男性「man -CSS Lab.」

Javascriptで言うところのクリックのイベントぽっくオブジェクトを動かすために
これまではinputを配置して:checkedをトリガーとして使っていたのですが
今回はページ内リンクを利用して:targetと:hoverでアニメーションを実装してみました。
動きを4段階作成して、すべてのセレクタに:targetと:hoverを書き、
各要素のスタイルを毎回打ち消さなければならないため
CSSのサイズはかなり大きく(重く)なってしまいました。
CSSの3Dを利用したらもっと正確な動きを実現できたのかもしれませんが、
今回は描画をアニメーションで繋げて立体に見せる事に挑戦しました。
毎回のことですが描画については最低限のクオリティとサイズとの戦いでした。



各アングルで目鼻の位置を合わせたり、
動きの繋がりを自然にする為の調整がかなり大変でした。
カテゴリー:CSS