Run & Walk
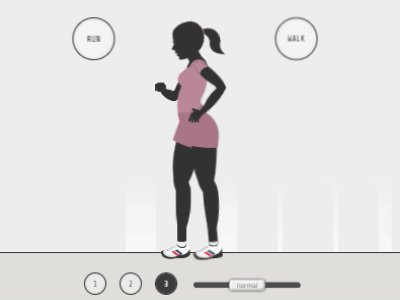
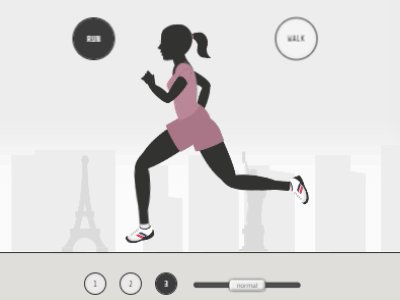
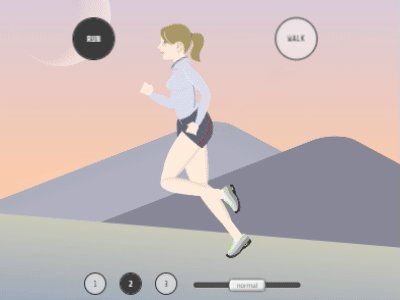
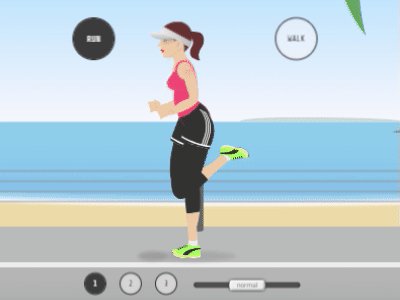
2018/03/02CSS animationを使って「走」「歩」を表現してみました。
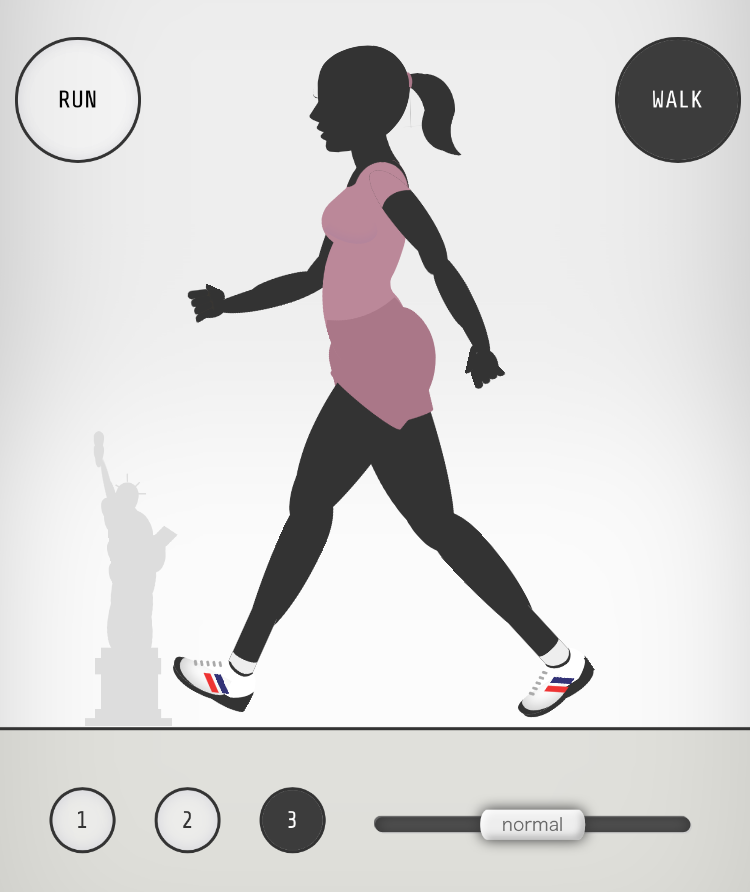
「Run & Walk」

動きの起点となる関節部分に「transform-origin」を設定するため
- ・頭部
- ・胴部
- ・左右腕(上腕、前腕、手、指)
- ・左右足(大腿、下腿、靴)
と分割してパーツを作成。
運動のモーションをYotubeの動画を参考にして何度も微調整を行いました。



これらの動きはanimationを繰り返すためeaseingが重要で、試行錯誤した結果「ease-in」を採用。
服や靴、背景は何度か変更しつつ動きが見やすいものに。



CSSのみ(画像やJSを使わない)の縛りで描画、動きを表現するとCPU(GPU)負荷が非常に高くなるため、 今回は無駄な要素をなるべく省くつもりでしたが、顔や細部を作ってしまい最終的に重くなってしまいました。
CSSのみで凝ったものを作ると、rdioボタンやcss変数を多様することになります。
CPUの負荷や実用性を考えると、素直にJSやSVGを使う方がベターですね。
カテゴリー:CSS